As we’ve explained before, Elastic Thinking isn’t just the basis of our new promotional campaign – it’s our entire studio philosophy.
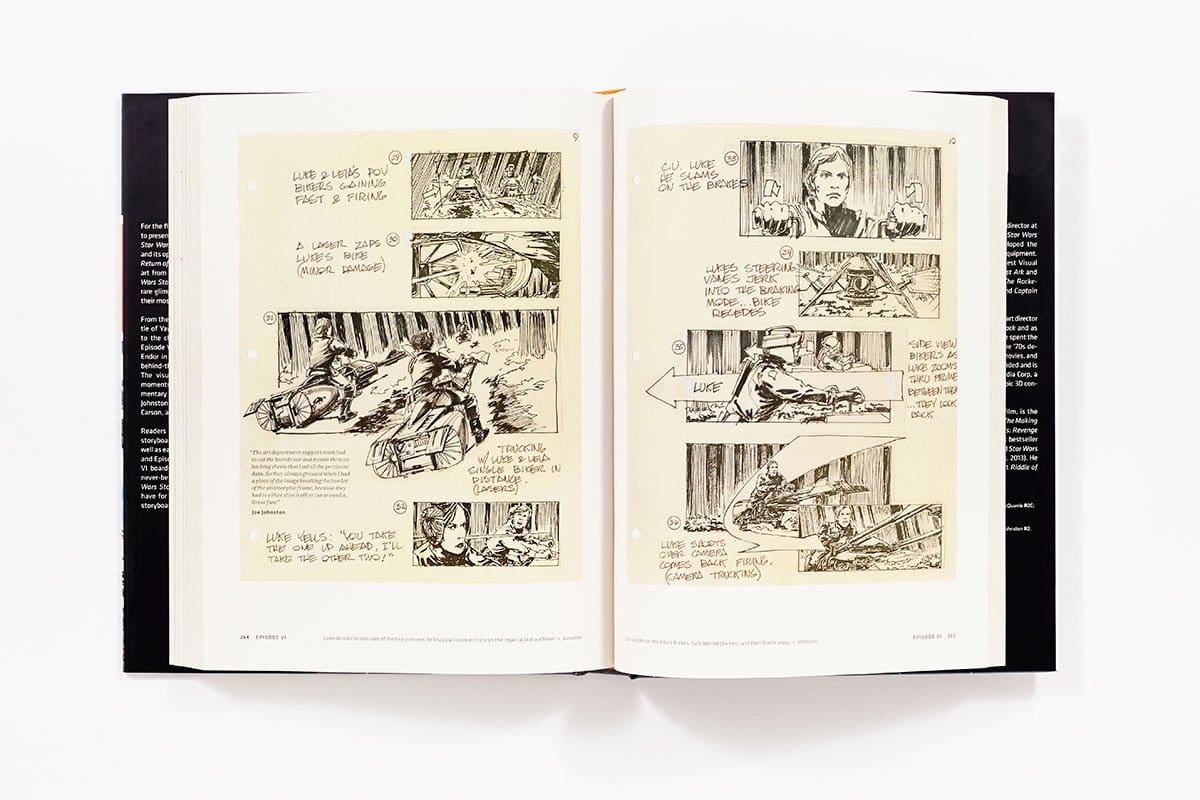
In celebration of revamping our site and adding new sections dedicated to the concept of thinking Elastically, we decided to create a new video that illustrates how we can help stretch your brand. As a motion designer, I’m completely obsessed with the craft and process of how things are made – I spend hours reading project breakdowns and flicking through storyboards in film concept art books.
I find reading how motion design projects are tackled inspiring and helpful in developing more efficient workflows. So here’s a quick overview on the process and how we used Elastic Thinking to overcome creative challenges:
Concept & Storyboarding
Inspired by the lava lamp that lives in our studio, we put our brains together to come up with an idea that combined the elastic, high-rising fluidity of lava wax and the creative thinking that bubbles in our heads. Through various experiments with real liquid and a glass head sculpture, we decided to create the video in 3D – which would give us the ability to control the lava, lighting and narrative.
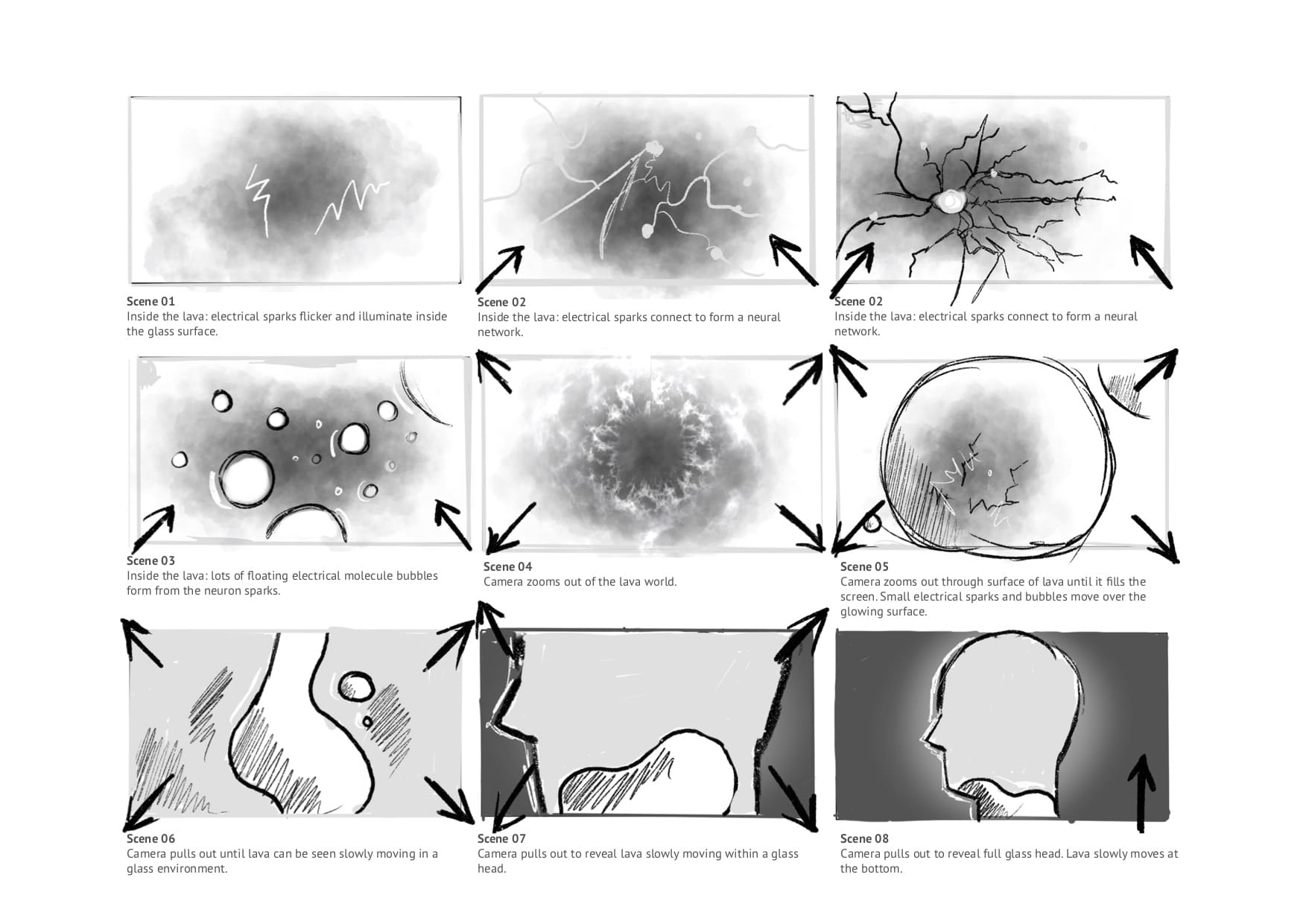
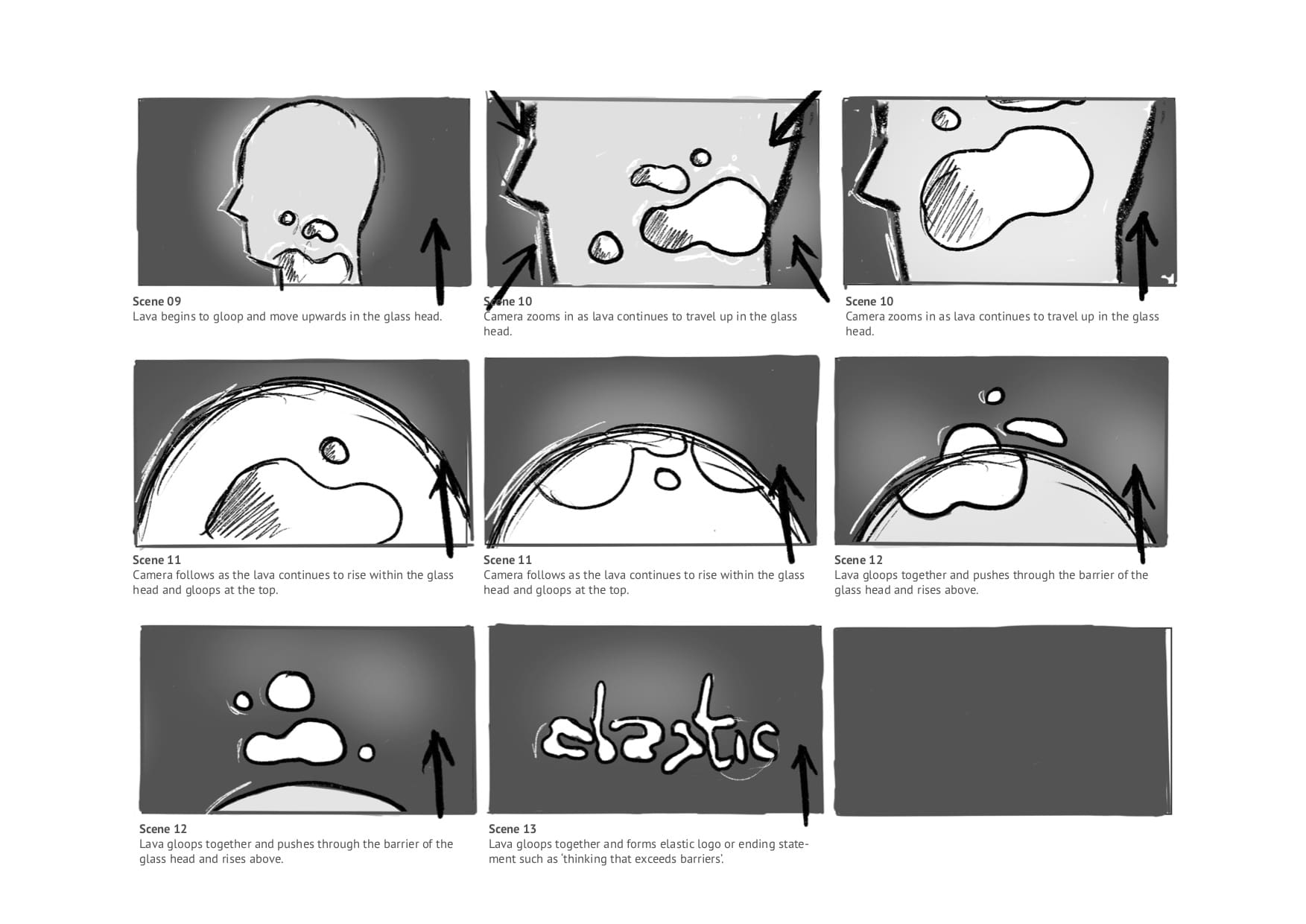
However, before even touching the computer, the first stage of any motion project should be the storyboard. I studied the lava lamp’s movement, created a quick mood board, scribbled out some rough ideas on paper and then created a digitally drawn storyboard.
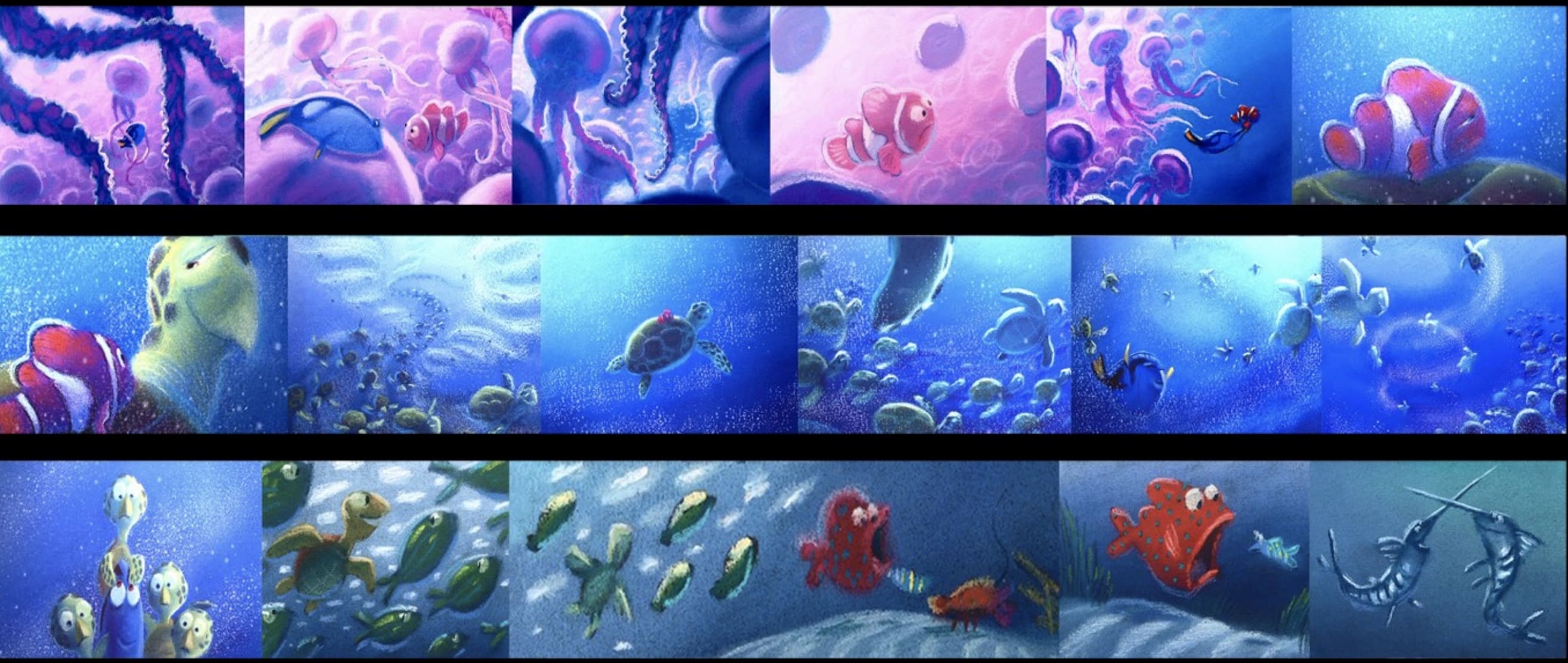
A mood board is a collection of references (from colour schemes to technique inspiration) to help define the overall visual direction of the project. And a storyboard acts as a basic outline and plan of how the motion will unfold, shot by shot.

Elastic Studio Lava Lamp

Mood board (Clockwise from top left): Cellink, One Strange Rock titles by Framestore, Lush Marble Universe by Daniel Danielsson, Trapcode Suite by Red Giant

Doodles


This changed shape various times over the course of the project and was continuously updated hand-in-hand with the 3D look development and through discussions with the team.
Research & Development: Style Frames
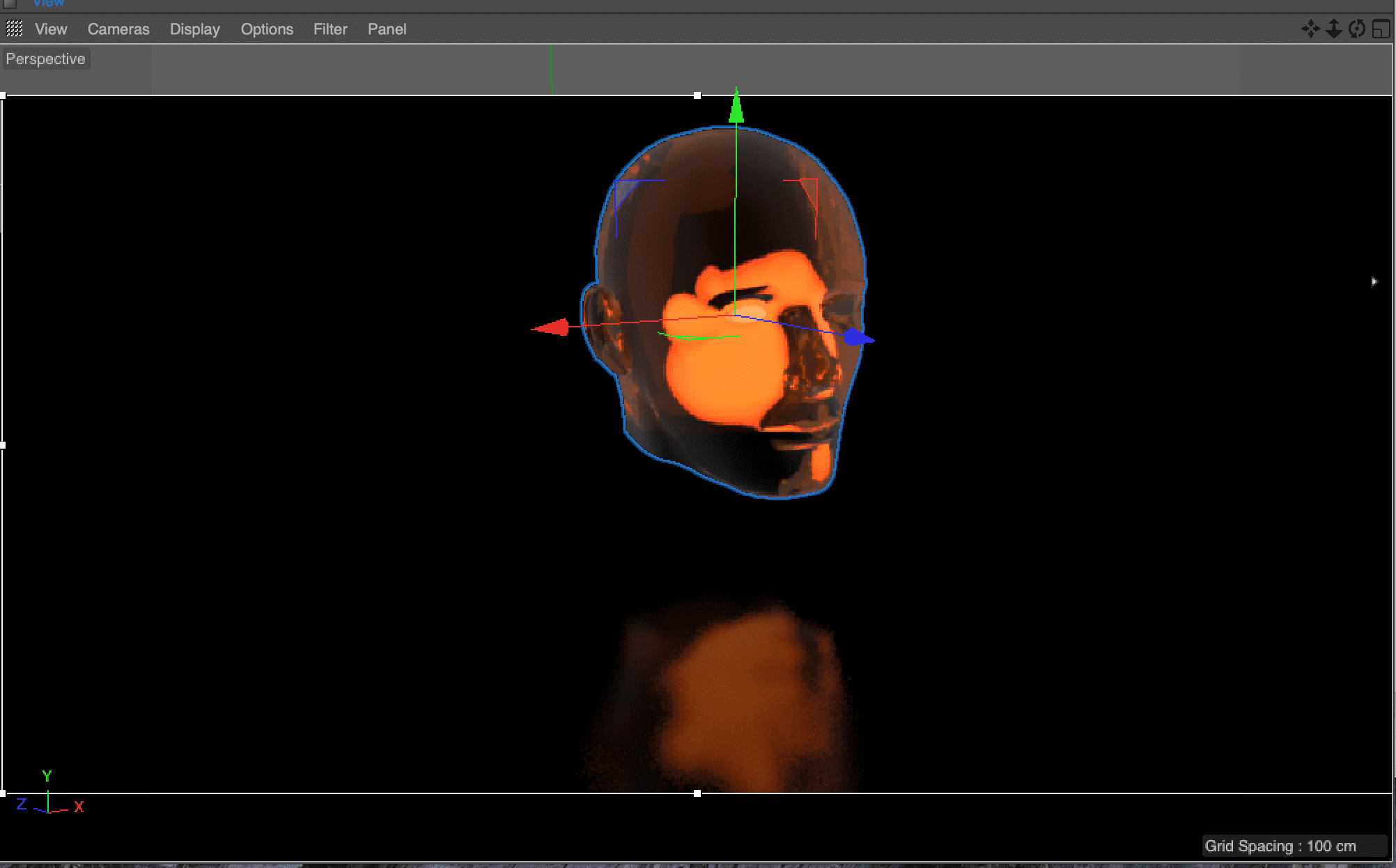
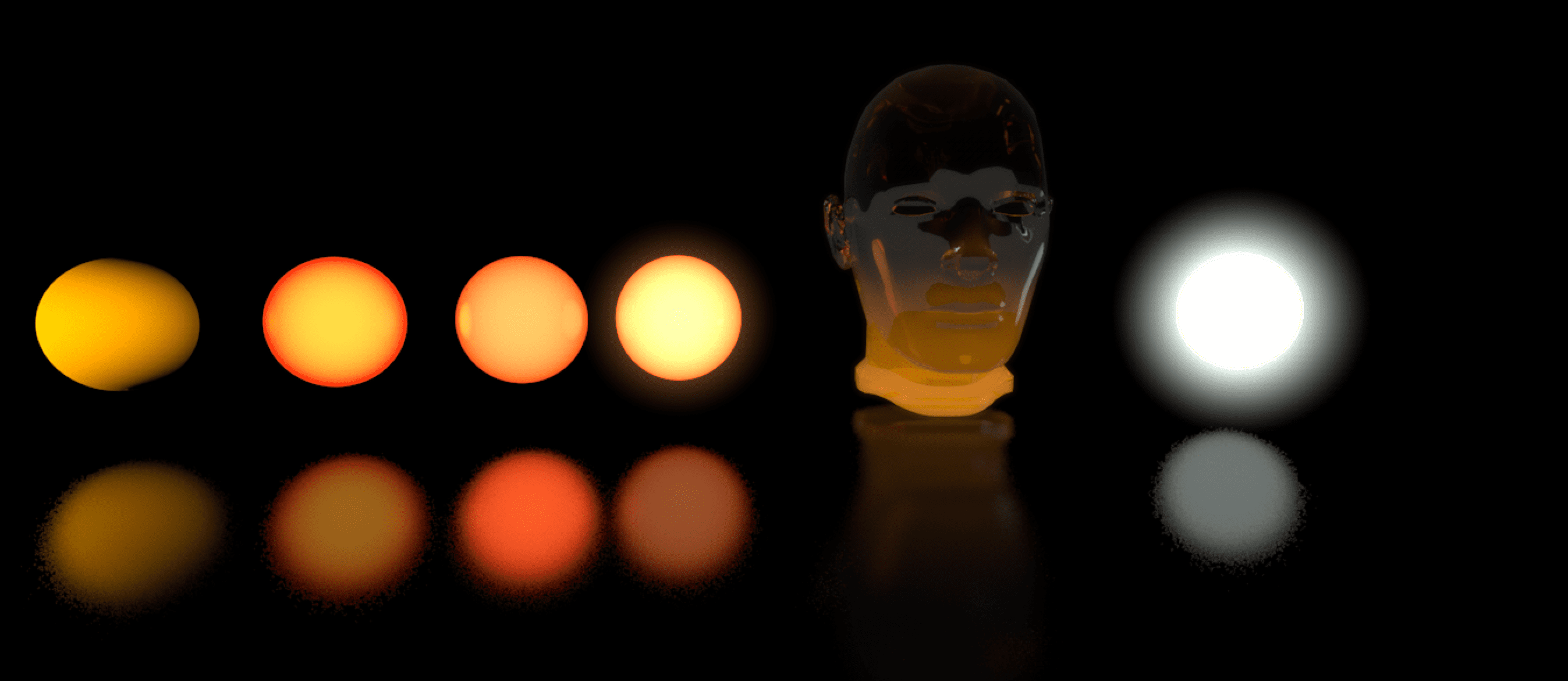
Once we had a basic idea of what should happen visually, it was time to get into Cinema 4D and create some style frames. These were to test various styles and present a feel for how the final video would look. The biggest creative questions that were solved by some Elastic Thinking (and a lot of trial & error) were:
- How do we strike a balance between realistic and stylised? (And what does this mean for render times?)
- What is the most efficient workflow (should things like glow and imperfections be added in post-production?
- How can we develop a framework for future 3D projects?
- How should the copy be presented to support the concept?


Lighting and material tests

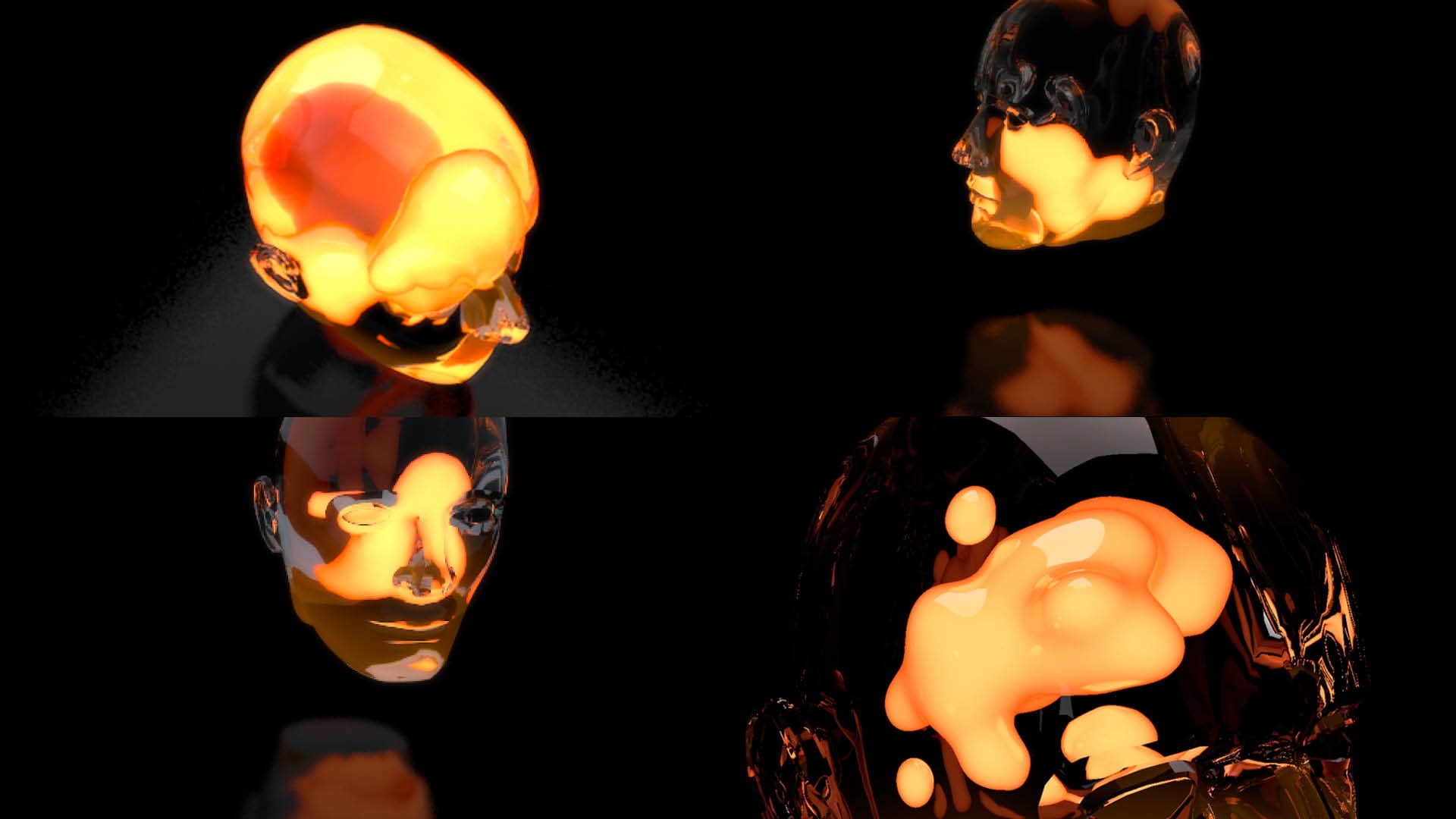
Style frames: lava head

Style frames: lava bubbles & copy
Layout & Animatic
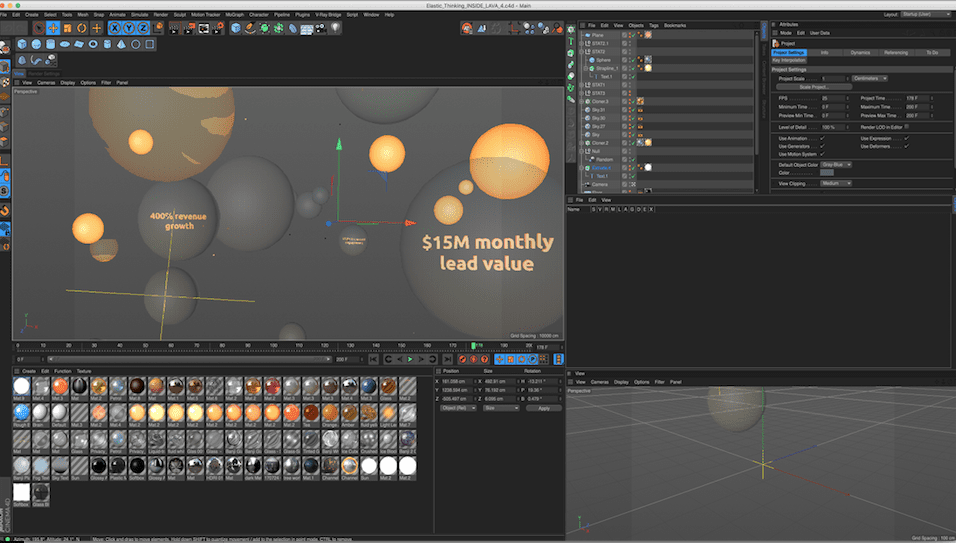
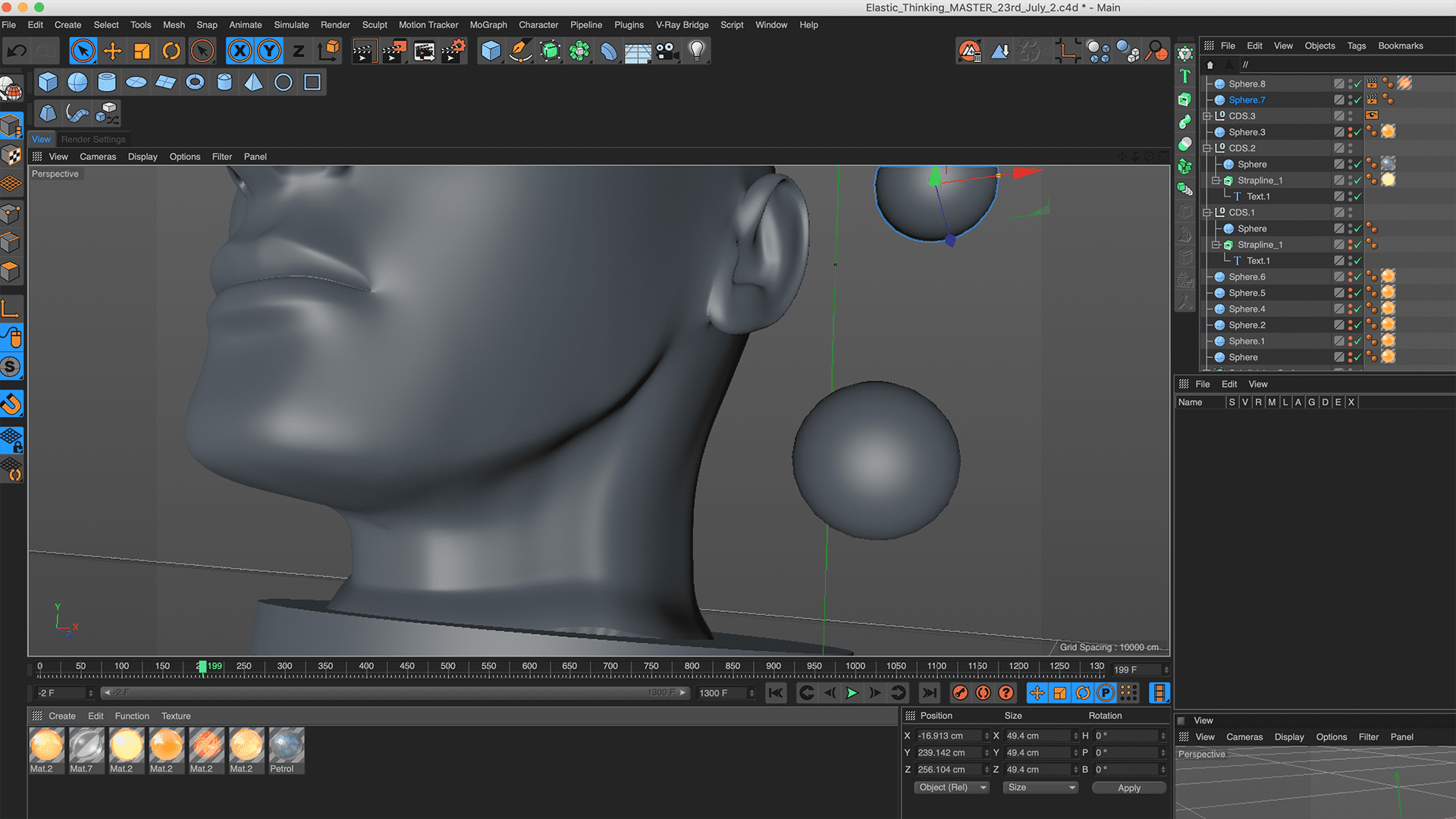
Once the style had been defined, the bounciness of the lava worked out and the production workflow organised… the next stage was to build the scene, set up the camera and get animating. Multiple versions of the shots (without any lights or materials) were rendered out to focus specifically on the timing and motion.
An animatic is an animated version of the storyboard used to work out the overall pacing of the project. In 3D, basic shapes are used to block out the action and then developed into proper assets later.

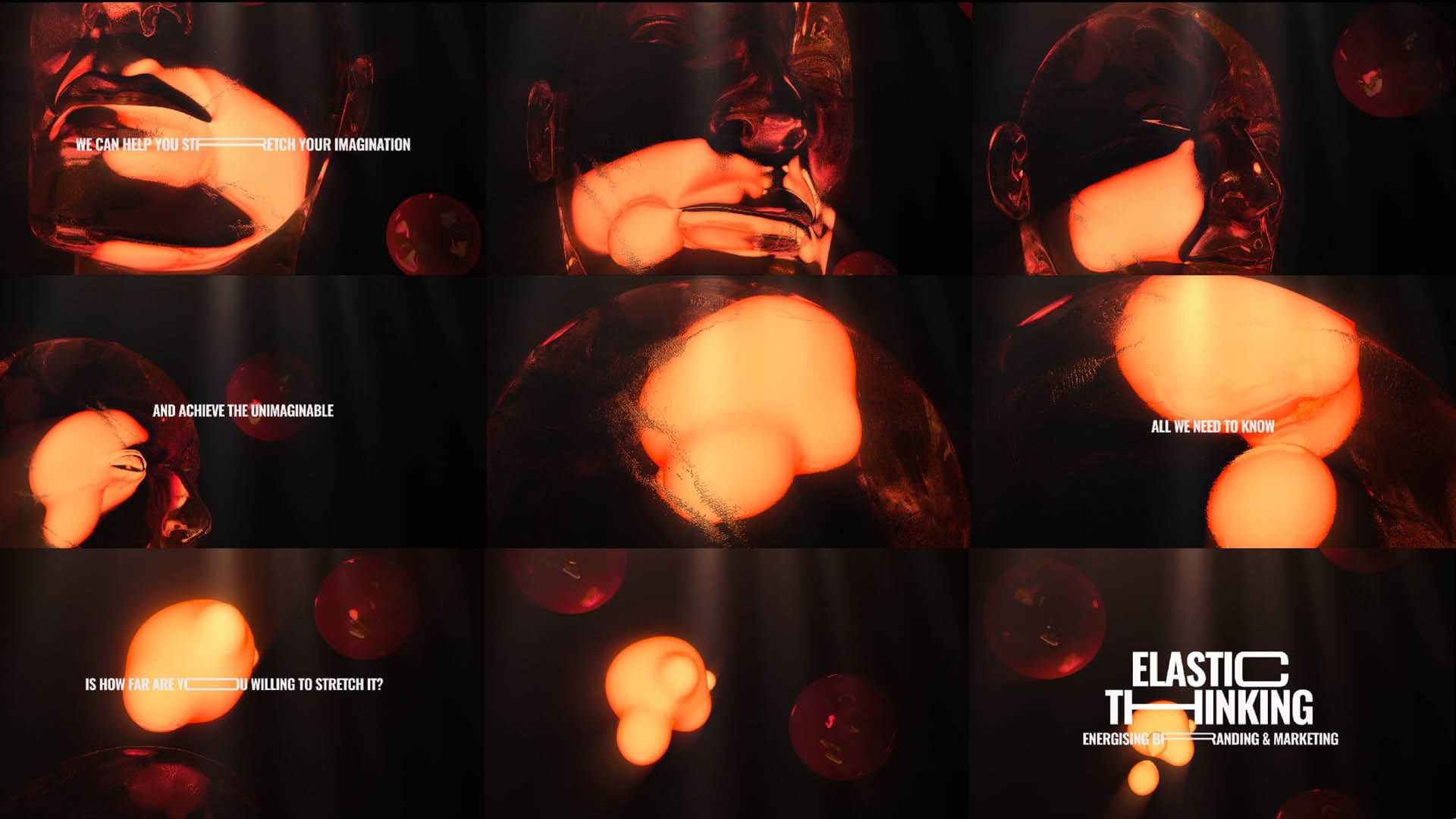
 The Fun Part: Editing & Compositing
The Fun Part: Editing & Compositing
Compositing involves combining 2D, 3D, background and overlay elements together to create a seamless look.
Once the animation stage is completed, it’s time to pull everything together and get it looking polished. I tweaked the lights, materials and render settings and exported PNG image sequences to pull into After Effects for further editing. Layer in some colour and atmosphere passes, create some jazzy effects and add in the final copy and sound. And we’re done!


Check out the full video on our Elastic Thinking page, and if you’re looking for video, animation or motion graphics for your business, contact us today!