Wow, this makes me feel old! But I still remember the days when you couldn’t browse the web on a mobile.
I also remember snagging my first internet-ready mobile. Then feeling frustrated when the text on websites rendered incomprehensibly and you scrolled what felt like 3,000 miles to the right just to read a line of text.
It wasn’t fun.
Fortunately, responsive web design soon emerged. And, with this, web designers and developers began crafting websites that adapted to suit the user’s screen size.
No longer did you have to pinch-zoom websites or crack out a magnifying glass to browse on mobile.
Woop Woop.
But there’s more to a responsive website than mobile-friendliness.
I’m currently staring at a 27.5” iMac, with a 4.8” smartphone next to me and a 13” Macbook Air nested on the desk shelf.
That’s a lot of different devices, with different screen-sizes, that I – and many others – use to browse websites. And, we need the websites we browse to adjust to suit them all.
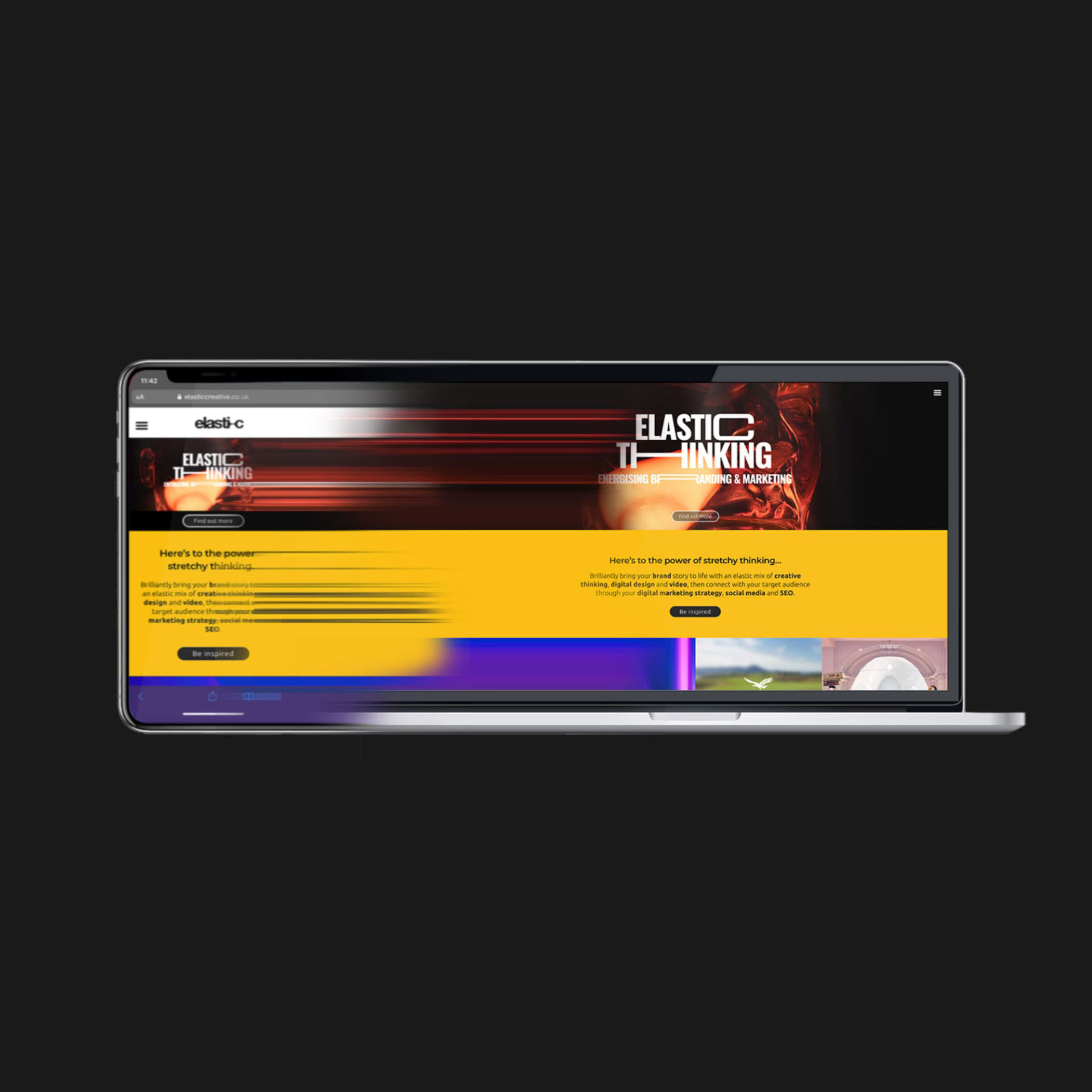
Well, a responsive website adapts to look and function well no matter what screen size, orientation or device you’re viewing from.
Check the example below:

So, why is it important?
There are lots of reasons why responsive websites are important.
First off, we’re all browsing the internet from multiple different devices, with various screen-sizes.
Naturally, we want the layout to adapt so users have a frictionless and enjoyable experience when browsing our website. No matter what device they’re viewing from.
By designing and developing a responsive website layout, we can ensure that happens.
Second, we also want to maximise the potential of our website.
Let’s say you want to start an eCommerce business.
If the website doesn’t adapt to ensure a fluid experience on mobile, you’ll lose potential customers from that platform.
Since 53% of online sales happen on mobile, that’s a lot of lost business.
Having a mobile-ready, responsive website ensures you don’t miss out on sales opportunities.
Finally, it’s important to maintain a consistent experience at all touchpoints users have with your business.
There’s no point having a website that looks slick on desktop but then has the user tearing their hair out trying to navigate it on mobile or tablet.
Mobile-first design
Traditionally, designers and developers would begin the design process with larger screens and work down in screen-sizes.
However, as of 2020, roughly 51% of all website traffic is from mobile, 46% from desktop and 3% from tablets.
Since mobile now accounts for the lion’s share of website traffic, it makes sense for designers and developers to begin the website design process by building for smaller screens first.
This approach is called mobile-first design.
While this new approach shouldn’t affect the outcome, it’s an important and necessary shift in mindset.
The percentage of traffic coming from mobile will only increase in the future. So, workflows should shift priority to suit.
Summary
There you have it, a brief introduction into the world of responsive website design.
We covered:
- That responsive websites adapt to suit the screen size, orientation or device a user is browsing on.
- That responsive websites are important as they ensure enjoyable user experiences, help increase website conversions and help maintain brand consistency.
- That mobile-first design is fast becoming the new design philosophy for website designers and developers.
If you’re either thinking of having a website built or just looking to upgrade your existing website – keep these points in mind.
In 2020, a responsive website is a minimum requirement for most businesses. Given that they’re now the norm, rather than the exception, you don’t want to lose potential customers because your website doesn’t work properly on mobile or tablet.
If you’d like to learn more about what makes a great website, make sure to check out our guide to improving your website and our introduction to UX design.